getElementsByTagName是一个JavaScript函式,功能是通过查找整个 HTML 文档中的任何 HTML 元素,传回指定名称的元素集合。
基本介绍
- 外文名:getElementsByTagName
- 作 用:传回指定名称
- 性质:元素集合
- 优点:字元串可以不区分大小写
基本语法
语法
objNodeList = xmlDocument.getElementsByTagName(tagname);
或
document.getElementById('ID').getElementsByTagName("标籤名称");
注释
getElementsByTagName() 方法会使用指定的标籤名返回所有的元素(作为一个节点列表),这些元素是您在使用此方法时所处的元素的后代。
getElementsByTagName() 可被用于任何的 HTML 元素
如果把特殊字元串 "*" 传递给 getElementsByTagName() 方法,它将返回文档中所有元素的列表,元素排列的顺序就是它们在文档中的顺序。
传递给 getElementsByTagName() 方法的字元串可以不区分大小写。
说明
tagname 是一个字元串,代表找到的元素卷标名称。使用tagname "*"传回档案中所有找到的元素。
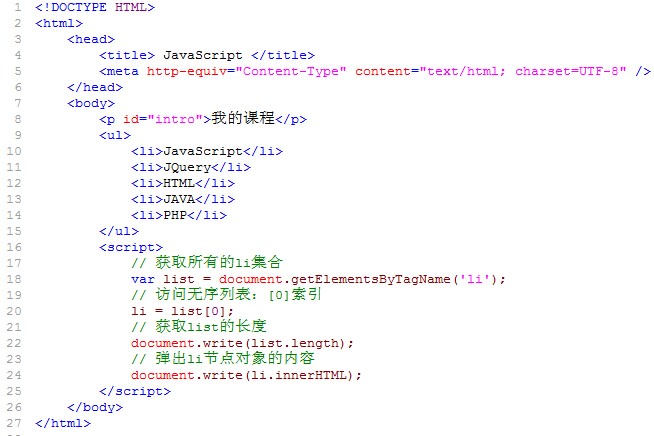
範例
length属性
您可以通过使用 length 属性来循环遍历节点列表:
var x=document.getElementsByTagName("p");for (var i=0;i<x.length;i++) { // do something with each paragraph }
详细用法
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<script language=javascript>
function ck()
{
var aa = document.getElementsByTagName("input");
var ss = "";
alert("网页里所有的input集合共有:"+aa.length+"个!");
for (var i=0; i<aa.length; i++){
if (aa[i].type=="text")ss=ss+aa[i].value+"■";
}
alert(ss);
ss.value="sss";
alert(ss.value);
var bb = ss.split("■") ;
bb.value="wewwew";
alert(bb);
alert(bb.length);
}
</script>
</HEAD>
<BODY>
<FORM name=form1 METHOD=POST ACTION="">
<INPUT TYPE="text" NAME=txt>
<INPUT TYPE="text" NAME=txt1>
<INPUT TYPE="text" NAME=txt2>
<INPUT TYPE="text" NAME=txt3>
<INPUT TYPE="text" NAME=txt4>
<INPUT TYPE=button onclick="ck();">
</FORM>
</BODY>
</HTML>