CSS3是CSS(层叠样式表)技术的升级版本,于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模组、超连结方式、语言模组、背景和框线、文字特效、多栏布局等模组。
CSS演进的一个主要变化就是W3C决定将CSS3分成一系列模组。浏览器厂商按CSS节奏快速创新,因此通过採用模组方法,CSS3规范里的元素能以不同速度向前发展,因为不同的浏览器厂商只支持给定特性。但不同浏览器在不同时间支持不同特性,这也让跨浏览器开发变得複杂。
基本介绍
- 中文名:层叠样式表3级
- 外文名:Cascading Style Sheets Level 3
- 简称:CSS3
- 制订时间:1999年
- 草案完成时间:2001年5月23日
发展进程
早在2001年W3C就完成了CSS3的草案规范。CSS3规范的一个新特点是被分为若干个相互独立的模组。一方面分成若干较小的模组较利于规范及时更新和发布,及时调整模组的内容,这些模组独立实现和发布,也为日后CSS的扩展奠定了基础。另外一方面,由于受支持设备和浏览器厂商的限制,没备或者厂商可以有选择的支持一部分模组,支持CSS3的一个子集,这样有利于CSS3的推广。
以下为截至2019年3月,CSS3各模组的规范情况:
| 时间 | 名称 | 最后状态 | 模组 |
|---|---|---|---|
2001.07.26 - 2018.12.18 | 基本盒子模型 | 工作草案 | css-box-3 |
1999.06.23 - 2018.05.28 | 多列布局 | 工作草案 | css-multicol-1 |
1999.06.22 - 2018.06.19 | 颜色模组 | 推荐 | css-color-3 |
1999.08.03 - 2018.11.06 | 选择器 | 推荐 | selectors-3 |
2001.04.04 - 2012.06.19 | 媒体查询 | 推荐 | css3-mediaqueries |
1999.06.22 - 2018.10.18 | 分页媒体模组 | 工作草案 | css-page-3 |
2011.09.01 - 2013.04.04 | 条件规则模组 | 候选推荐 | css3-conditionalr |
1999.01.27 - 2018.07.03 | 文本修饰模组 | 候选推荐 | css-text-decor-3 |
2001.07.31- 2018.09.20 | 字型模组 | 推荐 | css-fonts-3 |
1999.06.25 - 2014.03.20 | 命名空间模组 | 推荐 | css-namespaces-3 |
2006.06.12 - 2014.05.13 | 分页媒体模组生成内容 | 工作草案 | css-gcpm-3 |
2001.09.24 - 2017.10.17 | 背景和框线模组 | 候选推荐 | css-backgrounds-3 |
2004.02.24 - 2014.10.14 | 超连结显示模组 | 工作组笔记 | css3-hyperlinks |
2008.08.01 - 2014.10.14 | Marquee模组 | 工作组笔记 | css3-marquee |
2003.08.13 - 2014.02.20 | 语法模组 | 候选推荐 | css-syntax-3 |
2005.12.15 - 2015.03.26 | 模板布局模组 | 工作组笔记 | css-template-3 |
2002.08.02 - 2018.06.21 | 基本用户界面模组 | 推荐 | css-ui-3 |
2001.07.13 - 2018.08.28 | 级联和继承 | 候选推荐 | css-cascade-3 |
2003.05.14 - 2016.06.02 | 生成内容模组 | 工作草案 | css-content-3 |
2001.07.13 - 2019.01.31 | 取值和单位模组 | 候选推荐 | css-values-3 |
2012.02.28 - 2018.12.04 | 片段模组 | 候选推荐 | css-break-3 |
2010.12.02 - 2018.05.24 | 书写模式 | 候选推荐 | css-writing-modes-3 |
2012.10.09 - 2017.12.14 | 计数器风格 | 候选推荐 | css-counter-styles-3 |
编程开发
CSS3编程工具同CSS,任何一种文本编辑工具都可用来编写,如:Windows下的写字本、记事本;或其他专门用于编辑网页文本的工具,如:IntelliJ IDEA、Eclipse、MyEclipse、webstorm、sublime text;此外还有专门针对前端开发的外挂程式,如:Emmet。
工作原理
CSS3原理同CSS,是在网页中自定义样式表的选择符,然后在网页中大量引用这些选择符。
新增特性中transform的原理较为特殊,虽然使用位移函式translate()、缩放函式scale()、旋转函式rotate()和倾斜函式skew()可以简单地实现变形,但是变形中的矩阵函式都可以使用matrix()函式来代替,如:
#object{ transform: rotate(15deg) translateX(230px) scale(1.5, 2.6) skew(220deg, -150deg) translateX(230px);}使用一个矩阵matrix()规则变成如下
#object{ transform:matrix(1.06, 1.84, 0.54, 2.8, 466, 482);}CSS3中的2D矩阵matrix总共提供了六个参数a、b、c、d、e和f,其基本写法为matrix(a,b,c,d,e,f),参数对应的矩阵为:

首先需要知道简单的线性代数知识:矩阵与向量乘法,了解三维向量与3×3矩阵的乘积。matrix计算方法:X和Y是元素初始原点的坐标,X'和Y'则是通过矩阵变换后得到的新原点坐标。通过中间3×3变换矩阵,对原先的坐标施加变换,就能得到新的坐标了。依据矩阵变换规则即可得到:

四个函式与matrix的转换原理如下:
1. 位移函式translate

首先看最简单的位移translate()函式。transform: translate(tx, ty)的基本含义是将一个元素的显示位置平移tx和ty。在矩阵变形中,translate的matrix参数为:matrix(1, 0, 0, 1, tx, ty),tx和ty分别对应X和Y轴的增量,对应矩阵如右图。由此公式可知:transform:translate(100px,100px)对应transform: matrix(1, 0, 0, 1, 100, 100)。推算出的结果:X'=x+tx=x+100,Y'=y+ty=y+100。
2.缩放函式scale

transform:scale(sx, sy)将一个元素按指定的倍数进行缩放:matrix(sx*x, 0, 0, sy*y, 0, 0),sx和sy分别对应X轴和Y轴的缩放比率,其对应的矩阵如右图。由此公式可知:transform:scale(1.5, 1.5)对应transform: matrix(1.5, 0, 0, 1.5, 0, 0)。推算出的结果:X'=x*sx=1.5*x,Y'=y*sy=1.5*y。
3.旋转函式rotate

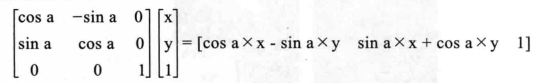
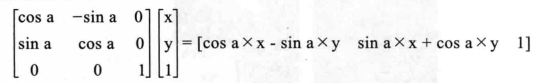
transform:rotate(a)将一个元素按指定的角度旋转:matrix(cos(a), sin(a), -sin(a), cos(a), 0, 0),cos(a)和sin(a)是指旋转度,其对应的矩阵如右图。由此公式可知:transform: rotate(45deg)对应transform:matrix(0.53, 0.85, -0.85, 0.53, 0, 0)【sin(45°)=0.85,cos(45°)=0.53】,推算出来的结果:X'=cos(a)*x-sin(a)*y=cos(45°)*x-sin(45°)*y,y’=sin(a)*x+cos(a)*y=sin(45°)*x+cos(45°)*y。
(4)倾斜函式skew

transform:skew(ax, ay)将一个元素按指定的角度在x轴和Y轴倾斜:matrix(1, tan(ay), tan(ax), 1, 0, 0),tan(ax)和tan(ay)是对应的倾斜角度,其对应的矩阵如右图。由此公式可知:transform:skew(45deg)对应transform:matrix(1, 0, 1, 1, 0, 0)。其中tan(45°)=1。推算出来的结果:X'=x+tan(a)*y,Y'=tan(a)*x+y。
语言基础
CSS3的语法是建立在CSS原先版本基础上的,它允许使用者在标籤中指定特定的HTML元素而不必使用多余的class、ID或JavaScript。CSS选择器中的大部分并不是在CSS3中新添加的,只是在之前的版本中没有得到广泛的套用。如果想尝试实现一个乾净的、轻量级的标籤以及结构与表现更好的分离,高级选择器是非常有用的,它们可以减少在标籤中的class和ID的数量并让设计师更方便地维护样式表。
新增的选择器如下表所示:
| 选择符类型 | 表达式 | 描述 |
|---|---|---|
子串匹配的属性选择符 | E[att^="val"] | 匹配具有att属性、且值以val开头的E元素 |
E[att$="val"] | 匹配具有att属性、且值以val结尾的E元素 | |
E[att*="val"] | 匹配具有att属性、且值中含有val的E元素 | |
结构性伪类 | E:root | 匹配文档的根元素。在HTML(标準通用标记语言下的一个套用)中,根元素永远是HTML |
E:nth-child(n) | 匹配父元素中的第n个子元素E | |
E:nth-last-child(n) | 匹配父元素中的倒数第n个结构子元素E | |
E:nth-of-type(n) | 匹配同类型中的第n个同级兄弟元素E | |
E:nth-last-of-type(n) | 匹配同类型中的倒数第n个同级兄弟元素E | |
E:last-child | 匹配父元素中最后一个E元素 | |
E:first-of-type | 匹配同级兄弟元素中的第一个E元素 | |
E:only-child | 匹配属于父元素中唯一子元素的E | |
E:only-of-type | 匹配属于同类型中唯一兄弟元素的E | |
E:empty | 匹配没有任何子元素(包括text节点)的元素E | |
目标伪类 | E:target | 匹配相关URL指向的E元素 |
UI元素状态伪类 | E:enabled | 匹配所有用户界面(form表单)中处于可用状态的E元素 |
E:disabled | 匹配所有用户界面(form表单)中处于不可用状态的E元素 | |
E:checked | 匹配所有用户界面(form表单)中处于选中状态的元素E | |
E::selection | 匹配E元素中被用户选中或处于高亮状态的部分 | |
否定伪类 | E:not(s) | 匹配所有不匹配简单选择符s的元素E |
通用兄弟元素选择器 | E ~ F | 匹配E元素之后的F元素 |
新增特性
CSS3的新特徵有很多,例如圆角效果、图形化边界、块阴影与文字阴影、使用RGBA实现透明效果、渐变效果、使用@Font-Face实现定製字型、多背景图、文字或图像的变形处理(旋转、缩放、倾斜、移动)、多栏布局、媒体查询等。
1、框线特性 CSS3圆角表格
CSS3圆角表格
 CSS3圆角表格
CSS3圆角表格CSS3对网页中的框线进行了一些改进,主要包括支持圆角框线、多层框线、框线色彩与图片等。在CSS3中最常用的一个改进就是圆角框线,通过CSS3的属性可以快速实现圆角定义,同时还可以根据实际情况针对特定角进行圆角定义。
/*圆角框线*/div{ border:2px solid; border-radius:25px;}/*图片框线*/div{ border-image:url(border.png) 30 30 round; -webkit-border-image:url(border.png) 30 30 round; /* Safari 5 and older */ -o-border-image:url(border.png) 30 30 round; /* Opera */} CSS3背景
CSS3背景2、多背景图
CSS3允许使用多个属性(比如background-image、background-repeat、background-size、background-position、background-origin和background-clip等)在一个元素上添加多层背景图片。该属性的套用大大改善了以往面对多层次设计需要多层布局的问题,帮助Web前端开发者在不藉助Photoshop的情况下实现对页面背景的设计,简化了背景图片的维护成本。
/*多图背景*/#example1 { background-image: url(img_flwr.gif), url(paper.gif); background-position: right bottom, left top; background-repeat: no-repeat, repeat; }/*或*/#example1 { background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat;}3、颜色与透明度
CSS3颜色模组的引入,实现了製作Web效果时不再局限于RGB和十六进制两种模式。CSS3增加了HSL、HSLA、RGBA几种新的颜色模式。这几种颜色模式的提出,在做开发的时候不仅可以设定元素的色彩,还能根据需要轻鬆地设定元素透明度。
4、多列布局与弹性盒模型布局
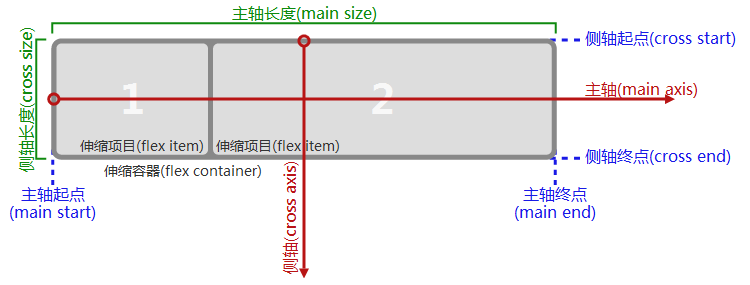
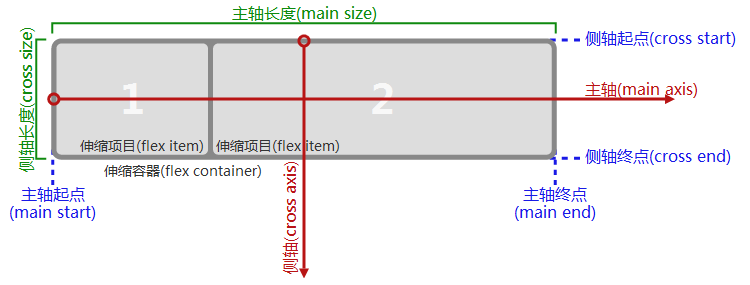
CSS3多列布局属性可以不使用多个div标籤就能实现多列布局。CSS3中的多列布局模组描述了如何像报纸、杂誌那样,把一个简单的区块拆成多列,并通过相应属性来实现列数、列宽、各列之间的空白间距。弹性盒模型布局方便了Web前端开发者根据複杂的前端解析度进行弹性布局,轻鬆地实现页面中的某一区块在水平、垂直方向对齐,是进行回响式网站开发的一大利器。 flex box(弹性盒子)
flex box(弹性盒子)
 flex box(弹性盒子)
flex box(弹性盒子)/*多列布局*/.newspaper{ column-count:3; column-gap:40px; column-rule-style:outset; column-rule-color:#ff0000; column-rule-width: 1px;}h2{ column-span:all;}/*弹性盒子*/<style> .flex-container { display: flex; justify-content: center; width: 400px; height: 250px; background-color: lightgrey;}.flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px;}</style><div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div>5、盒子的变形
在CSS2.1中,想让某个元素变形必须要藉助JavaScript写大量的代码实现,在CSS3中加入了变形属性,该属性在2D或3D空间里操作盒子的位置和形状,来实现例如旋转、扭曲、缩放或者移位。变形属性的出现,使Web前端中的元素展示不仅仅局限在二维空间,Web前端开发者可以通过旋转、扭曲、缩放或者移位等操作实现元素在三维控制项上的展示。通过变形元素,web前端中的内容展示更加形象、真实。
/*2D转换*//*移动*/div{ transform: translate(50px,100px); }/*旋转*/div{ transform: rotate(30deg);}/*改变宽高*/div{ transform: scale(2,3);}/*倾斜*/div{ transform: skew(30deg,20deg);}/*使用六个值的矩阵实现转换*/div{ transform: matrix(0.866,0.5,-0.5,0.866,0,0);}/*3D转换*//*围绕X轴旋转*/div{ transform:rotateX(120deg);}/*围绕Y轴旋转*/div{ transform:rotateY(130deg);}/*围绕Z轴旋转*/div{ transform:rotateZ(140deg);}/*围绕Z轴旋转*/div{ transform:rotateZ(140deg);}/*改变被转换元素的位置*/#div2{ transform: rotate(45deg); transform-origin:20% 40%;}/*让转换的子元素保留3D转换*/<style>#div1{ padding:50px; position: absolute; border: 1px solid black; background-color: red; transform: rotateY(60deg); transform-style: preserve-3d;}#div2{ padding:40px; position: absolute; border: 1px solid black; background-color: yellow; transform: rotateY(-60deg);}</style><div id="div1">HELLO <div id="div2">YELLOW</div></div>/*透视效果及规定其底部位置*/div{ perspective:150; perspective-origin: 10% 10%;}/*定义元素在不面对萤幕时是否可见*/div{ backface-visibility:hidden;/*可见为visible*/}6、过渡与动画
CSS3的“过渡”(transition)属性通过设定某种元素在某段时间内的变化实现一些简单的动画效果,让某些效果变得更加具有流线性与平滑性。CSS3的“动画”(animation)属性能够实现更複杂的样式变化以及一些互动效果,而不需要使用任何Flash或JavaScript脚本代码。过渡与动画的出现,使CSS在Web前端开发中不再仅仅局限于简单的静态内容展示,而是通过简单的方法使页面元素动了起来,实现了元素从静到动的变化。
/*过渡*/div{ transition-property: width; transition-duration: 1s; transition-timing-function: linear; transition-delay: 2s;}/*或*/div{ transition: width 1s linear 2s;}/*动画*/div{ width:100px; height:100px; background:red; animation:myfirst 5s;}@keyframes myfirst{ 0% {background:red;} 25% {background:yellow;} 50% {background:blue;} 100% {background:green;}}7、Web字型
CSS3中引入了@font-face,@font-face是连结伺服器字型的一种方式,这些嵌入的字型能变成浏览器的安全字型,开发人员不用再担心用户没有这些字型而导致网页在用户浏览器无法正常显示的问题。
/*引入字型*/@font-face{ font-family: myFirstFont; src: url(sansation_light.woff);}div{ font-family:myFirstFont;}8、媒体查询
CSS3中引入媒体查询(mediaqueries),可为不同解析度的设备定义不同的样式。比如,在可视区域小于480像素时,可能想让原来在右侧的网站侧栏显示在主内容的下边,以往必须通过JavaScript判断用户浏览器的解析度,然后再通过JavaScript修改CSS。CSS3中只需要通过媒体查询就可实现上述操作。
/*媒体查询判定萤幕可视视窗尺寸*/body { background-color: pink;}@media screen and (min-width: 480px) { body { background-color: lightgreen; }}9、阴影 CSS3文字阴影
CSS3文字阴影
 CSS3文字阴影
CSS3文字阴影阴影主要分为两种:文本阴影(text-shadow)和盒子阴影(box-shadow)。文本阴影在CSS2中已经存在,但没有得到广泛的运用(CSS2.1中删除了)。CSS3延续了这个特性,并进行了新的定义,该属性提供了一种新的跨浏览器解决方案,使文本看起来更加醒目。CSS3中的盒子阴影的引入,可轻易地为任何元素添加盒子阴影。
/*文本阴影*/h1{ text-shadow: 5px 5px 5px #FF0000;}/*盒子阴影*/div{ box-shadow: 10px 10px 5px #888888;}兼容问题
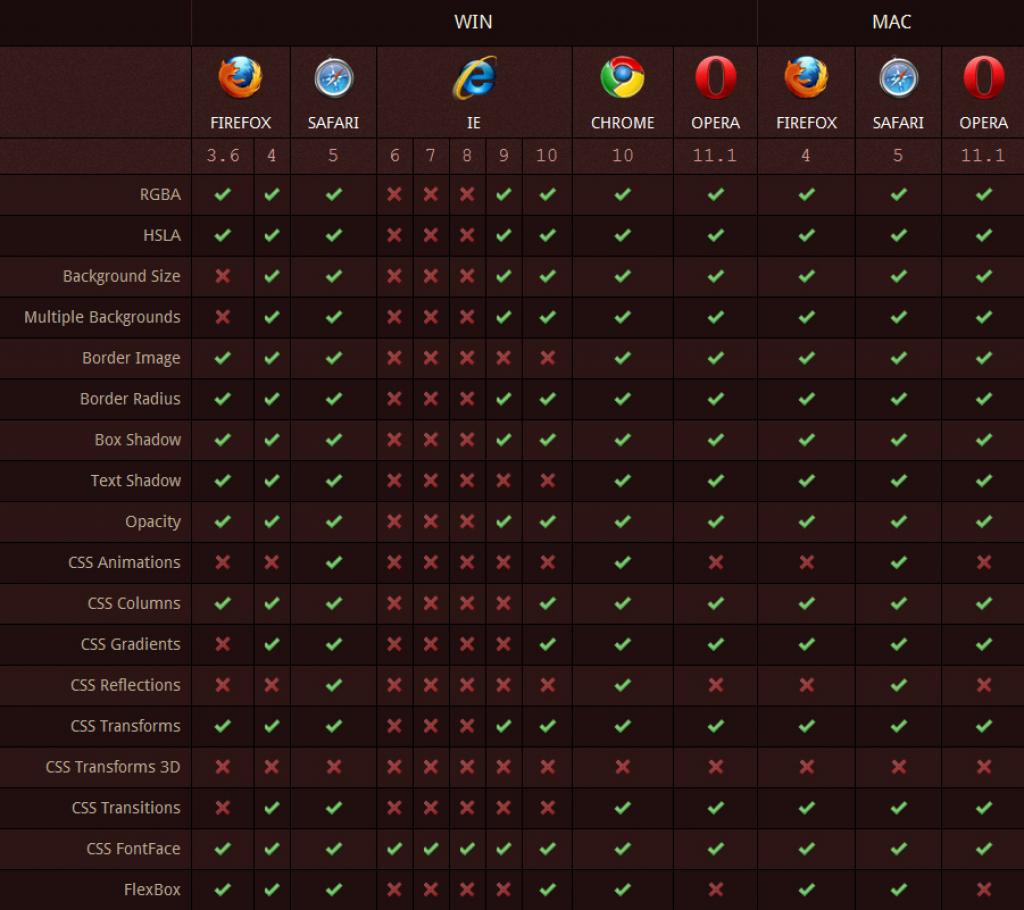
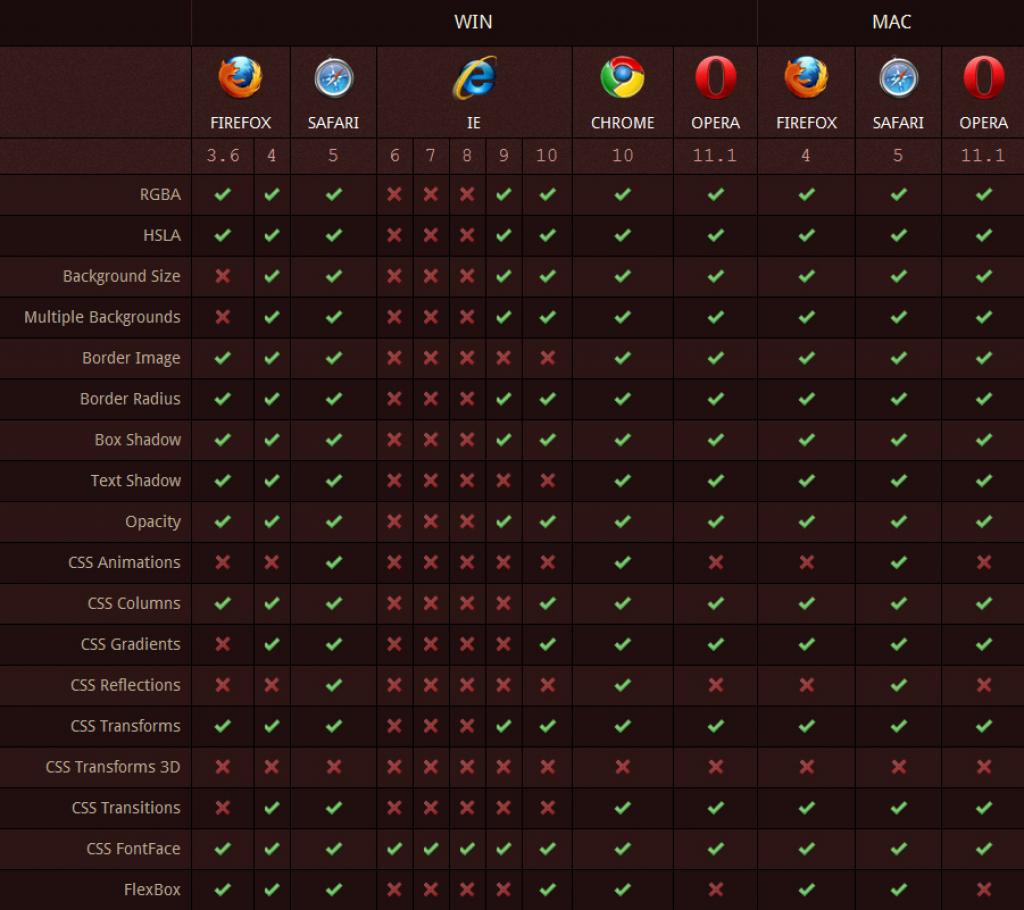
浏览器厂商以前就一直在实施CSS3,虽然它还未成为真正的标準,但却提供了针对浏览器的前缀: CSS3浏览器兼容情况
CSS3浏览器兼容情况
 CSS3浏览器兼容情况
CSS3浏览器兼容情况Chrome(谷歌浏览器):-webkit-
Safari(苹果浏览器):-webkit-
Firefox(火狐浏览器):-moz-
lE(IE浏览器):-ms-
Opera(欧朋浏览器):-0-
Safari(苹果浏览器):-webkit-
Firefox(火狐浏览器):-moz-
lE(IE浏览器):-ms-
Opera(欧朋浏览器):-0-
例如,CSS3渐变样式在Firefox和Safari中是不同的。Firefox使用-moz-linear-gradient,而Safari使用-webkit-gradient,这两种语法都使用了厂商类型的前缀。
需要注意的是,在使用有厂商前缀的样式时,也应该使用无前缀的。这样可以保证当浏览器移除了前缀,使用标準CSS3规范时,样式仍然有效。例如:
#example{ -webkit-box-shadow:0 3px 5px#FFF; -moz-box-shadow:0 3px 5px#FFF; -o-box-shadow:0 3px 5px#FFF; box-shadow:0 3px 5px#FFF;/*无前缀的样式*/}优势评价
1、减少开发成本与维护成本
在CSS3出现之前,开发人员为了实现一个圆角效果,往往需要添加额外的HTML标籤,使用一个或多个图片来完成,而使用CSS3只需要一个标籤,利用CSS3中的border-radius属性就能完成。这样,CSS3技术能把人员从绘图、切图和最佳化图片的工作中解放出来。如果后续需要调整这个圆角的弧度或者圆角的颜色,使用CSS2.1,需要从头绘图、切图才能实现,使用CSS3只需修改border-radius属性值就可快速完成修改。
CSS3提供的动画特性,可让开发者在先实现一些动态按钮或者动态导航时远离JavaScript,让开发人员不需要花费大量的时间去写脚本或者寻找合适的脚本外挂程式来适配一些动态网站效果。
2、提高页面性能
很多CSS3技术通过提供相同的视觉效果而成为图片的“替代品”,换句话说,在进行Web开发时,减少多余的标籤嵌套以及图片的使用数量,意味着用户要下载的内容将会更少,页面载入也会更快。另外,更少的图片、脚本和Flash档案能够减少用户访问Web站点时的HTTP请求数,这是提升页面载入速度的最佳方法之一。而使用CSS3製作图形化网站无需任何图片,极大地减少了HTTP的请求数量,并且提升了页面的载入速度。例如CSS3的动画效果,能够减少对JavaScript和Flash档案的HTTP请求,但可能会要求浏览器执行很多的工作来完成这个动画效果的渲染,这有可能导致浏览器回响缓慢致使用户流失。因此,在使用一些複杂的特效时需要考虑清楚。其实很多CSS3技术能够在任何情况下都大幅提高页面的性能。
CSS3将完全向后兼容,所以没有必要修改的设计来让它们继续运作。网路浏览器也还将继续支持CSS2。




